
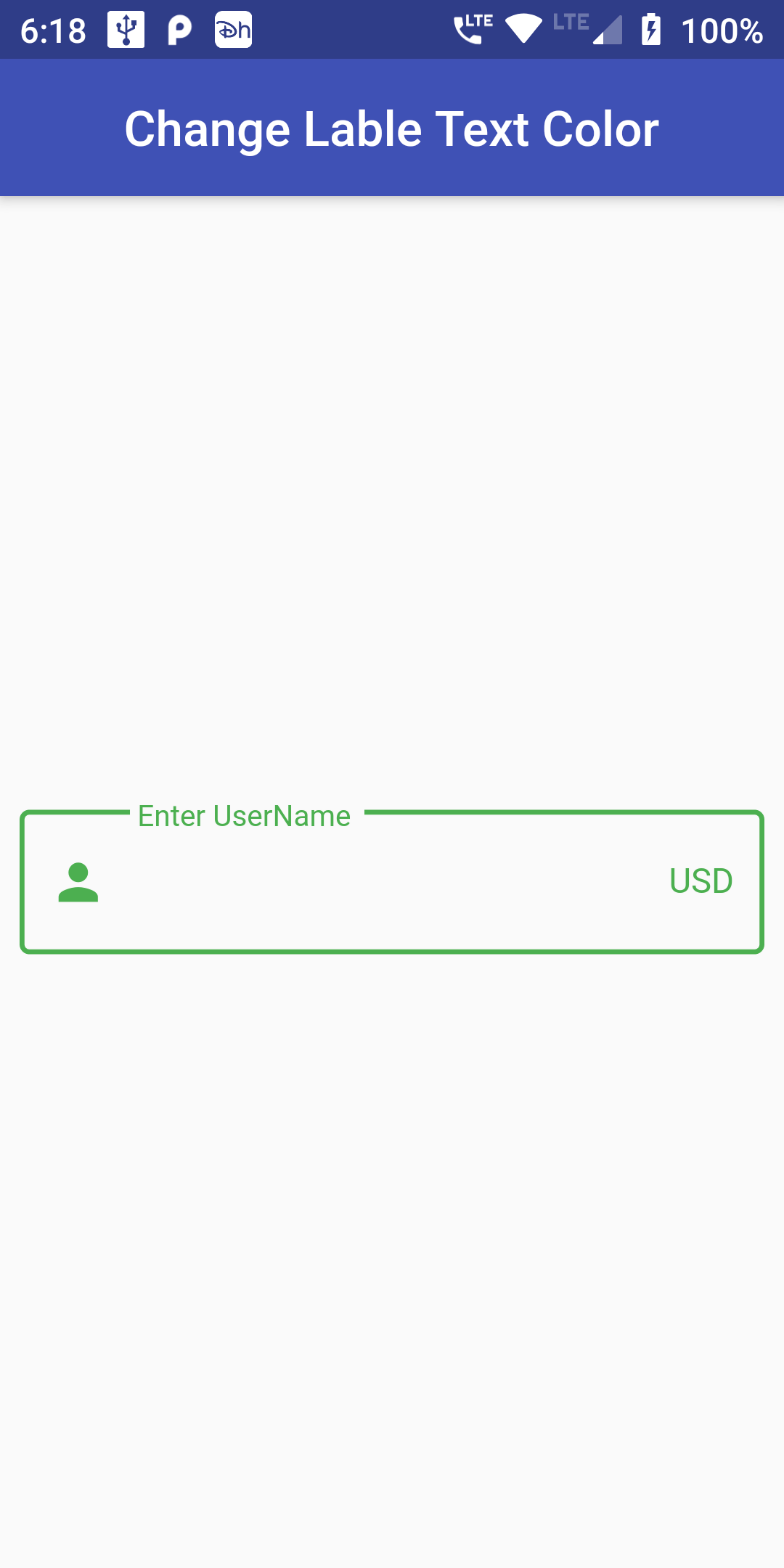
Complete Code For FOrmTextField Label Text Color In Flutter
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.indigo,
title: Text('Change Lable Text Color'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Theme(
data: new ThemeData(
primaryColor: Colors.green,
primaryColorDark: Colors.red,
),
child: new TextField(
decoration: new InputDecoration(
border: new OutlineInputBorder(
borderSide: new BorderSide(color: Colors.teal)),
labelText: 'Enter UserName',
prefixIcon: const Icon(
Icons.person,
color: Colors.green,
),
prefixText: ' ',
suffixText: 'USD',
suffixStyle: const TextStyle(color: Colors.green)),
),
)),
),
),
);
}
}